반응형
며칠 전 구글 피처드 피드백을 받아 소명하는 일이 있었습니다. 확인해보니 단말 해상도마다 문구의 자동 줄바꿈이 일어나는데, 그 때 단어가 쪼개지는 현상으로 가독성이 떨어진다는 것이였습니다.
예시)
- (정상) 나는 서비스 기획자입니다.
- (이슈 상황)
- 나는 서비
- 스 기획자
- 입니다.
이 때, CSS에 word-break 이라는 걸 알게 되었습니다. 그동안 다국어 대응으로 인해서 문장이 길어질 수 있어서 word-break를 설정하지 않았다고 하는데, 이번에 추가하게 되었습니다.
참고로 CJK와 non-CJK를 알아두셨으면 좋겠습니다.
- CJK : 중국어, 일본어, 한국어
- non-CJK : 숫자, 영어, 베트남어 등
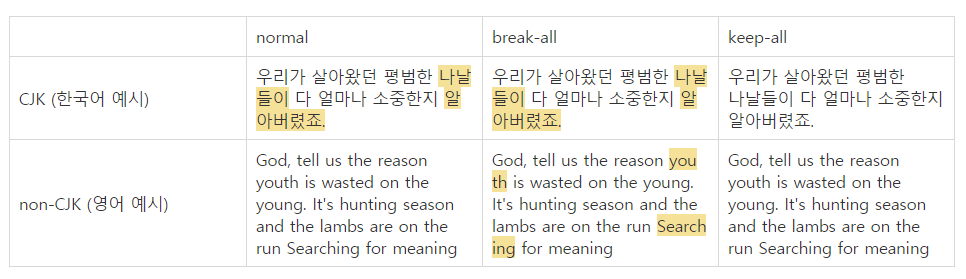
word-break는 normal, break-all, keep-all 세가지 속성 값을 가집니다. 여기서 어절 기준은 공백으로 생각하시면 좋을 것 같아요.
word-break : normal; - CJK : 어절 구분하지 않고 화면을 최대한 채우고 줄바꿈
- non-CJK : 어절 기준으로 줄바꿈
word-break : break-all;- CJK, non-CJK : 어절 구분하지 않고 화면을 최대한 채우고 줄바꿈
word-break : keep-all;- CJK : 어절기준으로 줄바꿈
- non-CJK : 어절 기준으로 줄바꿈

word-break를 사용하기로 결정해서 곧 적용할 예정이예요.
참고자료
반응형
'개발용어' 카테고리의 다른 글
| 알아두면 좋은 개발용어 5 (세션) (1) | 2021.05.09 |
|---|---|
| 알아두면 좋은 개발용어 4 (쿠키) (0) | 2021.05.02 |
| 알아두면 좋은 개발용어 3 (프로토콜,HTTP, HTTPS) (0) | 2020.08.31 |
| 알아두면 좋은 개발용어 2 (Web Server, WAS, DB, DB테이블) (6) | 2020.08.08 |
| 알아두면 좋은 개발용어 1 (서버, 클라이언트, HTML, CSS, JavaScript) (0) | 2020.07.31 |



