반응형
오늘은 페이지를 구성할 때 초기화면의 푸터 영역을 어떻게 표시할지 확인해 보겠습니다.
1. 전자상거래 시스템
인터넷 쇼핑몰과 같은 전자상거래 시스템을 운영할 때는 소비자가 사업자의 신원 등을 알 수 있도록 인터넷 쇼핑몰의 초기화면에 반드시 표시해야 하는 사항이 있습니다. 초기화면에 가운데에 넣으면 당연히 쇼핑몰에 지장이 있으니 대부분의 경우에는 페이지의 하단 푸터 영역에 넣습니다. (전자 상거래의 개념은 시스템에서 결제가 발생하는 경우를 말합니다.)
- 인터넷쇼핑몰 사업자의 신원 등 표시 의무 : https://easylaw.go.kr/CSP/CnpClsMain.laf?popMenu=ov&csmSeq=25&ccfNo=3&cciNo=1&cnpClsNo=1


어떤 정보를 넣어야 할까요? GS SHOP과 coupang의 예시를 보면서 확인해봅시다.
- 필수 표시 항목
- 이용약관
- 개인정보 처리방침
- 개인정보 처리방침은 눈에 띌 수 있도록 굵게 표시합니다.
- 상호 및 대표자 성명
- 영업소 소재지 주소(소비자의 불만을 처리할 수 있는 곳의 주소를 포함)
- 전화번호·전자우편주소
- 사업자등록번호
- 인터넷쇼핑몰 이용약관
- 통신판매사업자 정보공개 페이지 링크
- 예시 : GS SHOP : https://www.ftc.go.kr/bizCommPop.do?wrkr_no=1168118745
- 호스팅 서비스를 제공하는 자의 상호
- 구매 안전 서비스 ( 배송상품 등 선지급 통신 판매일 때 표시)
회사소개, 이용약관, 개인정보 처리방침은 푸터 영역의 가장 상단에 배치하여 좌측부터 순서대로 배열합니다.
보통 여러 개의 다른 사이트가 있는 경우는 푸터 상단 측에 배치합니다.
로고는 보통 푸터 영역의 좌측하단에 배치합니다.
전자상거래 시스템을 확인해봤다면 일반적인 B2C 시스템을 알아보겠습니다.
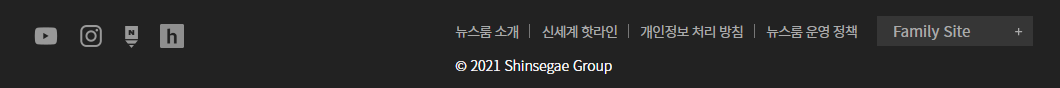
2. B2C 시스템
로고와 카피라이트, 주소, 시스템 운영 정책, 연락처, 관계사 사이트 링크 그리고 인증 및 수상 정보로 푸터 영역을 구성할 수 있습니다.


3. B2B 시스템
로고와 카피라이트로 간단하게 구성할 수 있습니다.

오늘은 푸터 영역에 대해서 알아봤습니다. 전자상거래 시스템에서는 특히 중요한 부분이므로 필수 표시 항목을 잘 포함시켜야겠습니다.
그럼 오늘은 이상입니다!
반응형
'서비스 기획' 카테고리의 다른 글
| 이탈률 (Churn Rate) (0) | 2024.04.16 |
|---|---|
| 한계 수용 능력 (Carrying Capacity) (2) | 2024.04.14 |
| Lilys.ai 이용하기 (2) | 2024.04.04 |
| IA(Information Architect, 정보 구조) 정리하기 (0) | 2024.04.04 |
| statcounter로 대상 브라우저, 해상도 적용 기준 정하기 (0) | 2024.04.02 |


