반응형
기획서를 쓰면서 가끔 이름이 기억나지 않는 UI 용어가 있어서 어떻게 이름을 검색해야 할까, 라는 고민이 있었습니다. 그리고 기획서가 개발자, 디자이너와 소통하는 도구인데, 나만 너무 모르는 것 아닌가, 라는 생각도 들었어요.
그래서 Power Mockup 기반 Common 용어만 정리를 해보려고 합니다.
체크박스 (Checkbox)
- 중복 선택 시 사용
- <input type="checkbox">

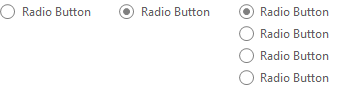
라디오버튼 (Radio Button)
- 단일 선택 시 사용 (디폴트 설정 필요)
- <input type="radio">

토글(Toggle) 또는 스위치(Switch)
- ON/OFF 설정 시 사용 (디폴트 설정 필요)

드롭다운 박스 (Drop-Down Box)
- 지정한 기본 값 이외에 화살표 버튼을 누르면 다른 항목을 선택할 수 있도록 함 (디폴트 설정 필요)

리스트 박스 (List Box)
- 목록 선택 시 사용

텍스트 에어리어(Text Area)
- 여러 줄의 텍스트를 입력할 수 있으며 폼 필드임
- <textarea>

텍스트 박스(Text Box)
- 한 줄의 텍스트 입력 시 사용
- <input type="text">


스핀 박스 (Spin Box)
- 숫자 입력 시 사용. 화살표를 눌러 숫자 조절하거나 편집 필드에 입력도 가능

텍스트 에디터 (Text Editor)
- 글쓰기 기능이 구현 시 사용

- 부연설명을 하면, 저희 백오피스에서 네이버 스마트 에디터2(SmartEditor2)를 사용하고 있습니다. 사용하는 이유는 무료이기도 하고 HTML 편집과 Text 모드도 제공하고 있어서죠.
- 네이버 github 페이지 : http://naver.github.io/smarteditor2/
이미지 참고 :
Power Mockup : www.powermockup.com/
반응형
'서비스 기획' 카테고리의 다른 글
| 서비스 이용 관련 주요 지표 (0) | 2021.05.16 |
|---|---|
| 알아둬야 하는 모바일 터치 제스처(Mobile Touch Gesture) (0) | 2021.05.15 |
| AAARR 정리 (0) | 2021.05.02 |
| 서비스 약관 종류 (제3자 제공 동의, 처리 위탁 동의, 광고성 수신 동의) (0) | 2020.09.02 |
| 개인정보 파기 (0) | 2020.08.30 |

