반응형
음, 쓰다보니 모바일 터치 제스처(Mobile Touch Gesture)도 정리를 해봐야 할 것 같아서 써봅니다.
터치 제스처(Touch Gesture)
- 제스처는 화면을 컨트롤하는 UI의 기본 요소 중 하나로 사용자가 디바이스의 화면을 누르거나 하는 동작으로 콘텐츠로 이용함
- UI 가이드 제작 시 화면 플로우를 보여주기 위함

탭(Tap)
- 화면을 한 손가락으로 짧고 가볍게 두드리는 제스처
- 콘텐츠 선택 시 사용되는 기본 동작
- 손가락을 화면에서 떼면 탭 이벤트 발생
더블탭(Double Tap)
- 화면을 재빨리 두 번 두드리는 제스처
- 화면 확대된 상태에서 두 번 두드려 화면 축소, 화면 축소된 상태에서 두 번 두드려 화면 확대. 특정 컴포넌트를 편집모드로 전환시킬 때도 사용
- 비교적 중요도가 높은 기능으로 배치
프레스(Press)
- 화면을 손가락으로 꾹 누르는 제스처
- 말풍선, 팝업과 같은 화면의 컴포넌트를 나타나게 하거나 글씨를 확대로 사용

스와이프(Swipe)
- 화면 위에 터치한 상태에서 한 손가락으로 직선으로 일정 거리를 움직이는 제스처
- 직선으로 움직임이라는 제한이 있으나 손가락을 뗄 때까지 스와이프 동작으로 인식
- 화면 스크롤 내리기, 화면 전환 등으로 사용

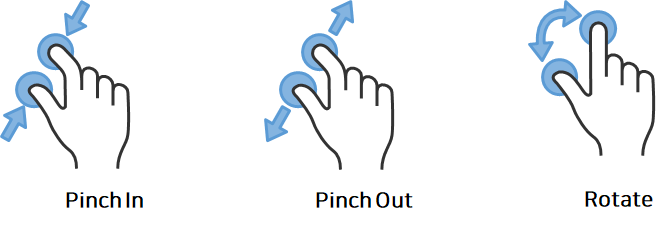
핀치(Pinch)
- 화면 위에 두 손가락을 터치한 상태에서 서로 다른 방향으로 움직이는 제스처
- 확대 (Pinch In)
- 축소 (Pinch Out)
- 이미지 확대, 컨텐츠에 진입하고 빠져나올 때
로테이트(Rotate)
- 화면을 수직에서 수평, 수평에서 수직으로 전환하는 제스처
- 이미지 회전시 사용
참고
- Mobile Gesture(모바일 제스처) 알아보기 : https://webclub.tistory.com/416
- 이미지 참고 : Power Mockup : www.powermockup.com/
반응형
'서비스 기획' 카테고리의 다른 글
| 회원 가입 시 인증 방법 (이메일 인증, 휴대폰 본인 확인, SMS 인증) (0) | 2021.05.16 |
|---|---|
| 서비스 이용 관련 주요 지표 (0) | 2021.05.16 |
| 알아둬야 하는 UI 용어 1 (Form) (0) | 2021.05.09 |
| AAARR 정리 (0) | 2021.05.02 |
| 서비스 약관 종류 (제3자 제공 동의, 처리 위탁 동의, 광고성 수신 동의) (0) | 2020.09.02 |

